티스토리 뷰
[Web/Map] Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기(2) - InfoWindow
74059 2023. 8. 11. 15:30포스터는 다음과 같이 진행될 예정.
[Kakao 지도 API를 이용한 길찾기 웹 만들기]
(1) Kakao 지도 API 키 발급 및 HTML5 + Javascript 적용
(2) Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기 - Marker
(3) Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기 - InfoWindow 𖦹현재 포스터𖦹
(4) Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기 - Polyline
(5) 길찾기 API ODsay, Python을 이용한 실시간 길찾기 데이터 불러오기
(6) 백엔드로 불러온 실시간 길찾기 데이터 지도에 polyline 찍어보기
동기들과 구현해본 길찾기 서비스에 대한 기록.
학부생 수준으로 진행한 것이라 메모리 사용량이든 디스크 사용량이든 정말 비효율적으로 만들어지긴 했는데,
지도를 입문하거나, 길찾기를 지도에 적용하고 싶은데 너무 막연하게 느껴진다면 도움은 될 것 같다.
[포스터 참고]
(1) Kakao 지도 API 키 발급 및 HTML5 + Javascript 적용: https://hyewon-s-dev.tistory.com/16
[Web/Map] Kakao 지도 API 키 발급 및 HTML5 + Javascript 적용/위도경도 찾는 법
포스터는 다음과 같이 진행될 예정. [Kakao 지도 API를 이용한 길찾기 웹 만들기] (1) Kakao 지도 API 키 발급 및 HTML5 + Javascript 적용 𖦹현재 포스터𖦹 (2) Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWi
hyewon-s-dev.tistory.com
(2) Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기 - Marker :https://hyewon-s-dev.tistory.com/17
[Web/Map] Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기(1) - Marker
포스터는 다음과 같이 진행될 예정. [Kakao 지도 API를 이용한 길찾기 웹 만들기] (1) Kakao 지도 API 키 발급 및 HTML5 + Javascript 적용 (2) Javascript를 이용한 Kakao 지도 Marker, Polyline, InfoWindow 이용해보기 - Ma
hyewon-s-dev.tistory.com
(4) Kakao 지도 Python API 공공데이터 활용해 Javascript로 Polyline 그리기 : https://hyewon-s-dev.tistory.com/22
[Web/Map] Kakao 지도 Python API 공공데이터 활용해 Javascript로 Polyline 그리기
포스터는 다음과 같이 진행될 예정. [Kakao 지도 API를 이용한 길찾기 웹 만들기] (1) Kakao 지도 API 키 발급 및 HTML5 + Javascript 적용 (2) Kakao 지도 Javascript를 이용해 Marker 이용해보기 (3) Kakao 지도 Javascrip
hyewon-s-dev.tistory.com
+ 이상한 부분이나 틀린 부분, 피드백 대환영입니다.
흔히 길찾기 서비스를 이용하게 되면, 출발지와 도착지의 위치를 찍어주는 핀, 지도 위에서 출발지와 도착지를 연결해주는 색깔 선, 그리고 그 장소에 대해 설명해주는 말풍선 창이 뜨곤 한다. 여기서
출발지와 도착지의 위치를 찍어주는 핀 → 마커
지도 위에서 출발지에서 도착지까지 가는 경로를 그려준 색깔 선 → 폴리라인
출발지와 도착지 등 특정 장소에 대해 설명해주는 말풍선 창 → 인포윈도우
로, 이것들을 이용하고, 응용 해보고자 함
(1)번 포스터에서 언급한 vscode 에디터, HTML Live Server 확장자를 설치하면 실습에 따라오기 더 편할 것 같다.
베이스 코드는 (2)번 포스터 참고.
1. 마커에 인포윈도우 생성하기
[베이스 코드] 👇👇👇
<!DOCTYPE html>
<html>
<head>
<title>카카오 지도</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={{javascript 키}}&libraries=services,clusterer,drawing"></script>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 7
};
var map = new kakao.maps.Map(container, options);
// 마커의 위치
var markerPosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 마커 생성
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 지도 위에 마커 표시
marker.setMap(map);
</script>
</body>
</html>
인포윈도우는 `kakao.maps.InfoWindow` 모듈을 이용하면 된다.
인포윈도우를 띄울 위치(position), 인포윈도우 안에 들어갈 내용(content)을 작성해주면 된다.
인포윈도우 안에 들어갈 내용은 html을 이용해 넣어주면 됨.
베이스 코드에는 지금 kakao 회사의 위치를 마커로 찍어둔 상태인데,
그 위에 인포윈도우를 작성하게 되면 아래와 같다. (코드는 setMap 아래에 바로 작성하면 됨)
var iwContent = '<div style="padding:5px;">카카오 회사</div>'
var infowindow = new kakao.maps.InfoWindow({
position : markerPosition,
content : iwContent,
removable : true
});
infowindow.open(map, marker);removable은 인포윈도우를 지울 수 있는 버튼 추가시켜줌으로, 필수 아니어서 원하는대로 적용.
마지막에 반드시 open 함수로 infowindow를 생성시킨 틀과 marker 틀을 연결시켜주어야 띄워짐.
[참고] position 옵션으로 안주고, marker 옵션을 주어 띄울 수도 있음.
var iwContent = '<div style="padding:5px;">카카오 회사</div>'
var infowindow = new kakao.maps.InfoWindow({
marker: marker,
content : iwContent,
removable : true
});
infowindow.open(map, marker);
2. 여러 마커에 인포윈도우 생성하기
[베이스 코드] 👇👇👇
<!DOCTYPE html>
<html>
<head>
<title>카카오 지도</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={{javascript 키}}&libraries=services,clusterer,drawing"></script>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 7
};
var map = new kakao.maps.Map(container, options);
// marker1
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(33.450701, 126.570667)
});
marker.setMap(map);
// marker2
var marker1 = new kakao.maps.Marker({
position: new kakao.maps.LatLng(33.450701, 126.550667)
});
marker1.setMap(map);
</script>
</body>
</html>
얘도 마커랑 마찬가지로 구조만 이해하면 코드 작성하기 나름임.
직관적으로 보여주기 위해 단순하게 작성.
// marker1
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(33.450701, 126.570667)
});
marker.setMap(map);
var iwContent = '<div style="padding:5px;">카카오 회사</div>'
var infowindow = new kakao.maps.InfoWindow({
marker: marker,
content : iwContent
});
infowindow.open(map, marker);
// marker2
var marker1 = new kakao.maps.Marker({
position: new kakao.maps.LatLng(33.450701, 126.550667)
});
marker1.setMap(map);
var iwContent1 = '<div style="padding:5px;">여긴 임시</div>'
var infowindow1 = new kakao.maps.InfoWindow({
marker: marker1,
content : iwContent1
});
infowindow1.open(map, marker1);(구조 한 번 이해하면 다른 기능들도 동일하게 실행되기 때문에 코드 작성 좀 더 쉬워질거에요!

3. 마커 클릭할 때 인포윈도우 이벤트 발생
지도 사용할 때, 예를 들어, '맛집' 이라고 검색하면 무수히 많은 마커가 뜨는데,
모든 곳에 인포윈도우가 뜨는 것이 아니라, 일부만 뜨고 나머지는 클릭해가며 확인하는 걸 생각해보면
인포윈도우는 마커를 클릭할 때 화면에 띄워있으면 없애고, 화면에 없으면 띄우도록 이벤트를 발생시켜야 함.
클릭옵션은 kakao sample에서 준 것 처럼 kakao.maps.event.addListener을 통해 줄 수도 있지만,
없애는 기능도 필요할 것 같아서 이 모듈을 이용해 부가적으로 구현.
인포윈도우 삭제는 마커 삭제와 마찬가지로 setMap(null) 옵션을 사용하면 된다.
인포윈도우가 띄워져있는지 아닌지를 확인하기 위해, HTML에 display: none으로 된 checkbox를 하나 생성해준다.
<input type="checkbox" id="marker" style="display: none;">
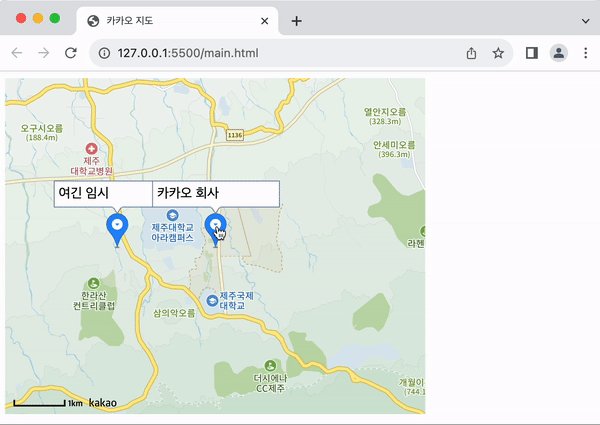
클릭했을 때, 인포윈도우가 뜨고, 다시 클릭했을 때 인포윈도우 꺼지도록 구현
kakao.maps.event.addListener(marker, 'click', function() {
read_marker4id = document.getElementById('marker');
read_marker4id.click();
if (read_marker4id.checked) {
infowindow.open(map, marker);
} else {
infowindow.close(map, marker);
}
});코드 설명하자면,
kakao.maps.event.addListener 로 marker의 클릭 여부를 판단함. 만약, 클릭했다면 {
id=marker인 checkbox를 클릭.
만약 (체크박스가 체크되어있다면) {
인포윈도우 오픈
} (체크박스가 체크되지 않은 경우) {
인포윈도우 끄기
}
}

전체 코드 👇👇👇
<!DOCTYPE html>
<html>
<head>
<title>카카오 지도</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={{javascript 키}}&libraries=services,clusterer,drawing"></script>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<input type="checkbox" id="marker" style="display: none;">
<input type="checkbox" id="marker1" style="display: none;">
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 7
};
var map = new kakao.maps.Map(container, options);
// marker1
var marker = new kakao.maps.Marker({
position: new kakao.maps.LatLng(33.450701, 126.570667)
});
marker.setMap(map);
var iwContent = '<div style="padding:5px;">카카오 회사</div>'
var infowindow = new kakao.maps.InfoWindow({
marker: marker,
content : iwContent
});
kakao.maps.event.addListener(marker, 'click', function() {
read_marker4id = document.getElementById('marker');
read_marker4id.click();
if (read_marker4id.checked) {
infowindow.open(map, marker);
} else {
infowindow.close(map, marker);
}
});
// marker2
var marker1 = new kakao.maps.Marker({
position: new kakao.maps.LatLng(33.450701, 126.550667)
});
marker1.setMap(map);
var iwContent1 = '<div style="padding:5px;">여긴 임시</div>'
var infowindow1 = new kakao.maps.InfoWindow({
marker: marker1,
content : iwContent1
});
kakao.maps.event.addListener(marker1, 'click', function() {
read_marker4id = document.getElementById('marker1');
read_marker4id.click();
if (read_marker4id.checked) {
infowindow1.open(map, marker1);
} else {
infowindow1.close(map, marker1);
}
});
</script>
</body>
</html>
전체 코드 봤을 때 길게 풀어쓰긴 했는데, 포스터 (1)과 같이 for문 만들어 사용하면 좀 더 깔끔함.
[참고] 인포윈도우 CSS 적용할 때 style 너무 길어질 것 같으면 class 옵션 사용해서 불러오기
+ 코드에 문제 있을 시 댓글 남겨주세요.
[출처]
'FrontEnd' 카테고리의 다른 글
- Total
- Today
- Yesterday
- Python
- django
- 일괄변경
- dockerfile
- flask
- vi
- 수동설치
- PostgreSQL
- 웹배포
- uwsgi
- vim
- loadBalancing
- cache
- static서버
- css적용
- redis
- Error
- haproxy
- venv
- Linux
- 가상환경
- nginx
- Database
- docker
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
